Uniqlo
Uniqlo
Uniqlo
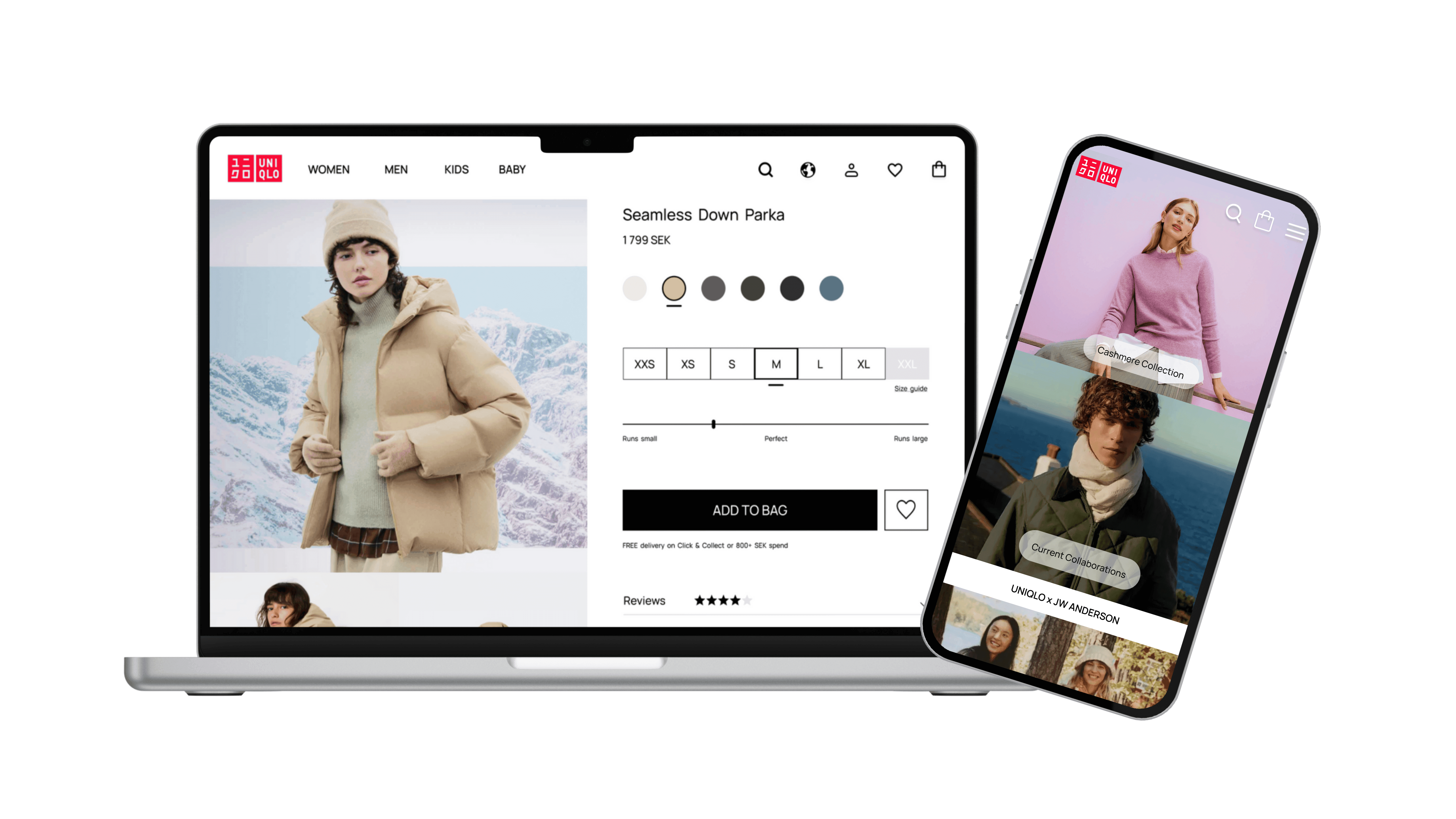
Redesign av Uniqlos webbsida för desktop och mobil
Redesign av Uniqlos webbsida för desktop och mobil
Redesign av Uniqlos webbsida för desktop och mobil


Redesign av Uniqlos start- samt produktsida för både mobil och webb, med målet att skapa en mer användarvänlig och inspirerande shoppingupplevelse. Jag ville förenkla navigeringen och göra det lättare för kunder att hitta rätt produkter för olika tillfällen. Resultatet är en modern och intuitiv webbsida för både mobil och desktop, som gör shoppingupplevelsen både enkel och inspirerande.
Kund:
Uniqlo (fiktivt)
Projekttyp:
Individuellt
Projektlängd:
1 vecka
Min roll:
UX-/UI-designer
År:
2024
Service:
UX-design, UI-design
Bakgrund
Bakgrund
Uppgiften var att välja ett valfritt modevarumärke vars webbsida skulle behöva en redesign, med fokus på såväl UI som användarresan, men med bibehållen grafisk profil. Jag valde Uniqlo, som i nuläget har en webbsida som inte är särskilt intuitiv och som saknar viktiga funktioner. Projektet innebar redesign av både startsidan samt produktsidan för såväl mobil som desktop.
Process
Process
Process
Empathize
Genom tidiga användartester identifierade jag flera områden som behövde förbättras, särskilt i hur användarna navigerade sidan och upptäckte produkter. Jag gjorde även desktop research för att undersöka hur andra varumärkens webbsidor ser ut och fungerar, särskilt inom sportsegmentet, vilket delvis överlappar med Uniqlos utbud.
Define
De största problemen som jag identifierade på Uniqlos webbsida var:
Svårigheter med navigering och att hitta rätt sorts produkter.
Brist på tydlig kommunikation av Uniqlos samarbeten med designers.
Den sportiga profilen på Uniqlos produkter var inte tillräckligt tydlig när det gäller användningsområden.
Ideate
Jag fokuserade på tre huvudförändringar:
Förenklad navigation. En mer intuitiv meny som gör det lättare att hitta produkter och kampanjer.
Lyfta samarbeten. En sektion på startsidan för att framhäva exklusiva designer-samarbeten.
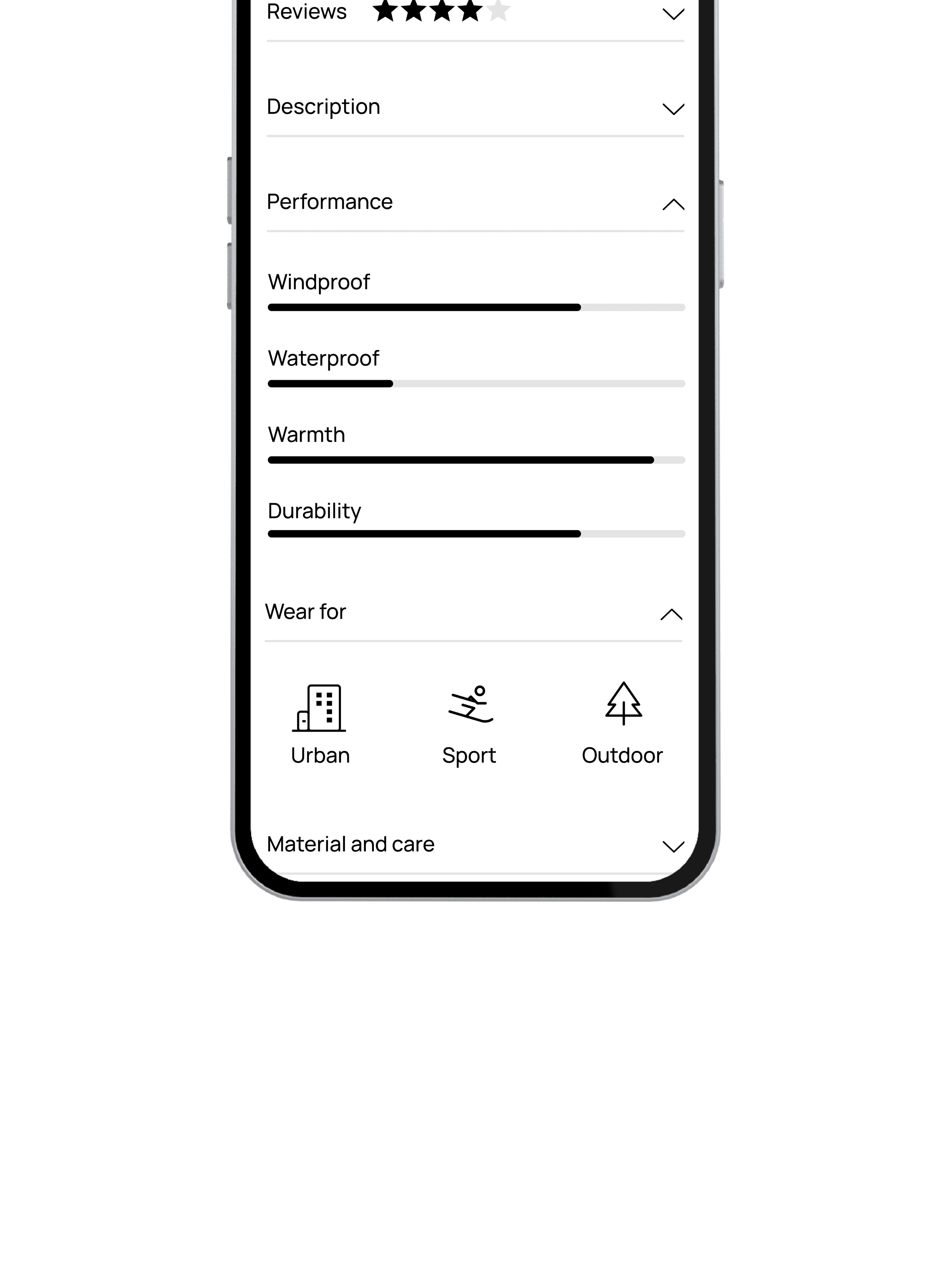
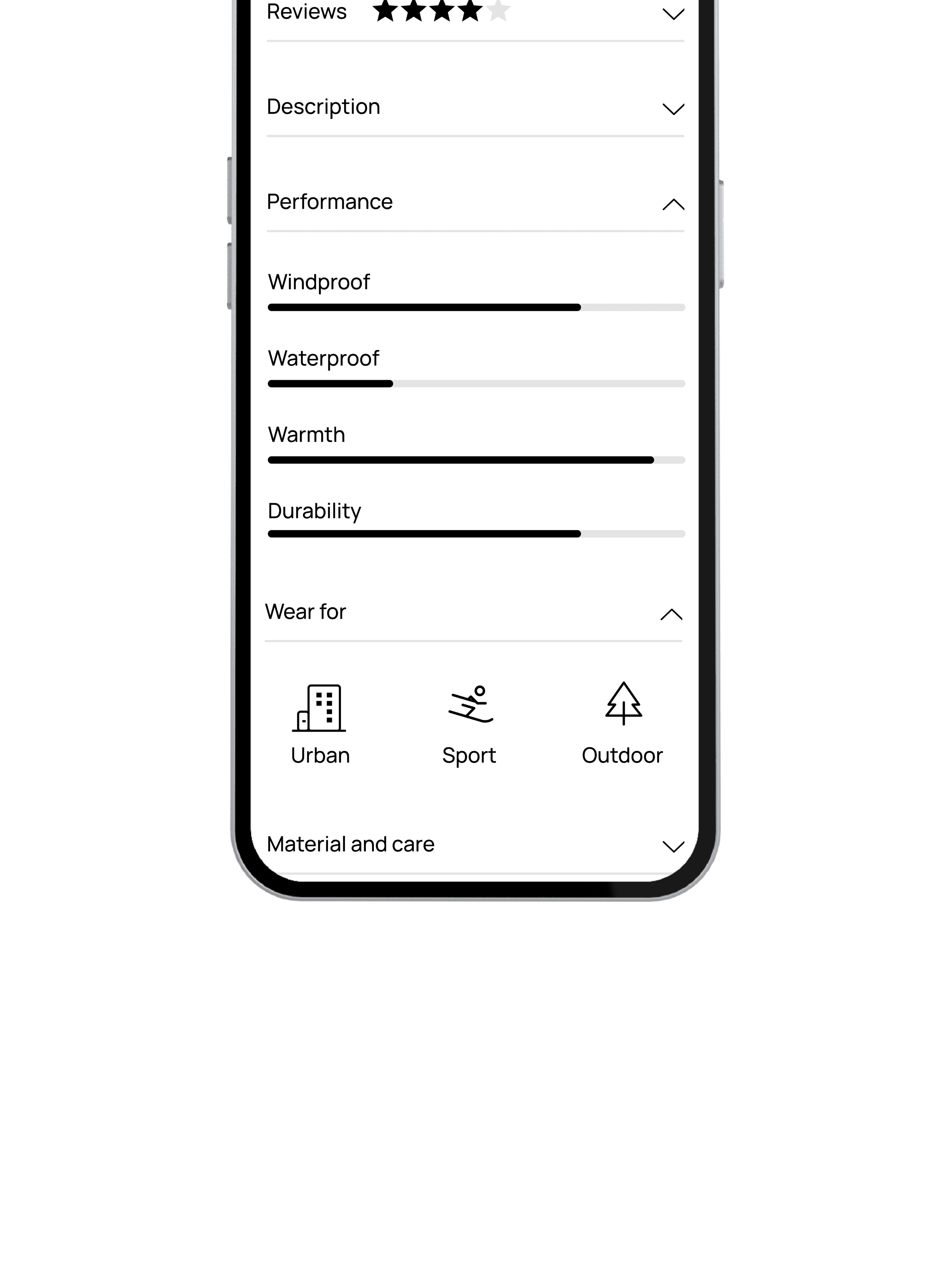
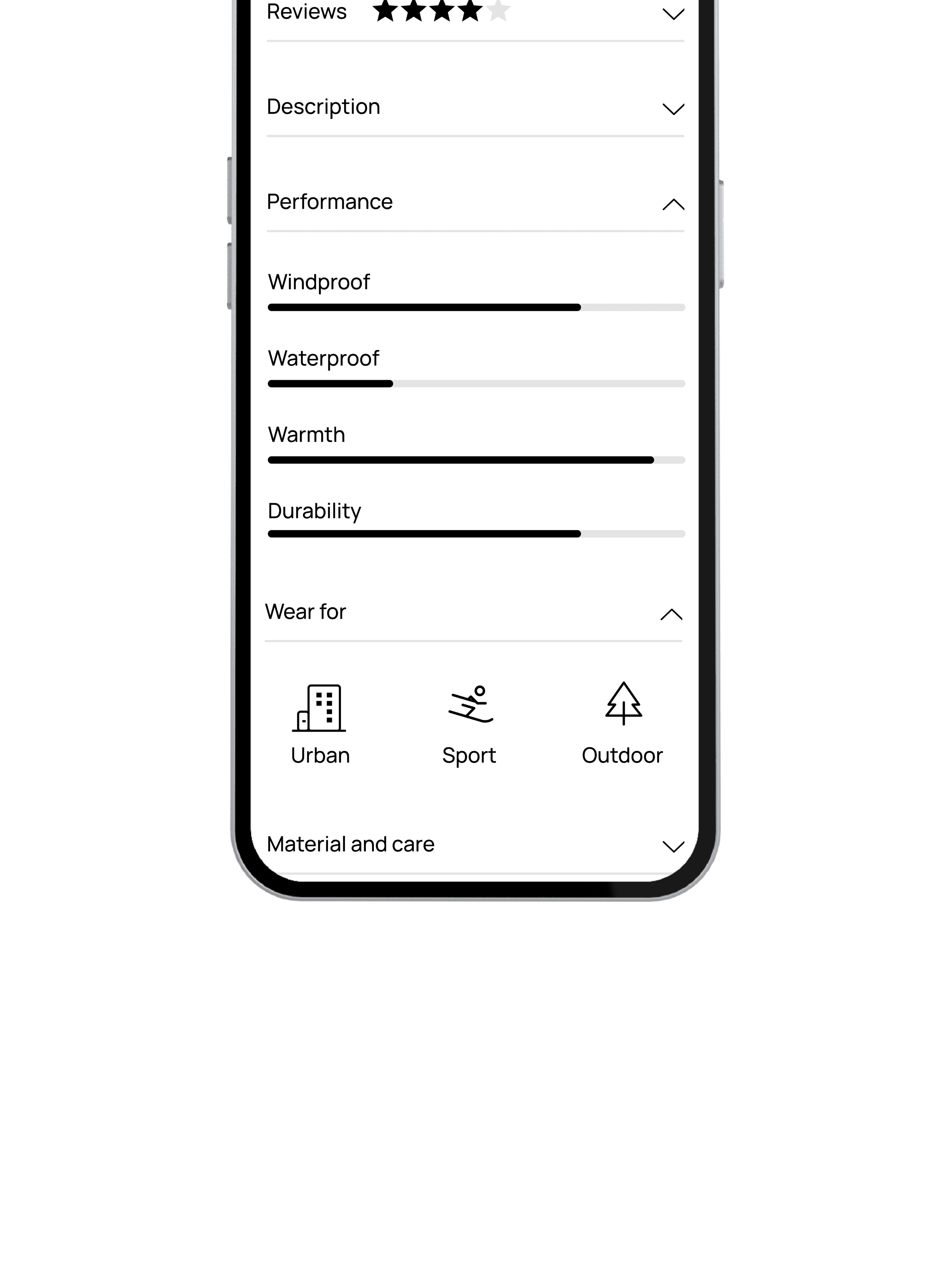
Tydligare användningsområden och prestanda. Bättre struktur för att visa var och när produkterna passar - som urban, sport och outdoor - samt produkternas prestanda.
Tidiga wireframes
Prototype
Jag skapade interaktiva prototyper för både desktop och mobil där de nya funktionerna och layouten var implementerade. Jag gjorde även navigeringen enklare och mer intuitiv, lyfte samarbeten tydligare samt framhävde produkternas prestanda och rekommenderade användningsområde.
Test
Vid användartester med prototyperna fick jag positiv feedback på att den förenklade navigationen. Användarna gillade också att samarbetena med designers blev enklare att hitta. Något som användarna lyfte som förbättringsförslag gällde ordningen i vilken informationen på produktsidan visas, vilket jag tog hänsyn till i nästa iteration.
Empathize
Genom tidiga användartester identifierade jag flera områden som behövde förbättras, särskilt i hur användarna navigerade sidan och upptäckte produkter. Jag gjorde även desktop research för att undersöka hur andra varumärkens webbsidor ser ut och fungerar, särskilt inom sportsegmentet, vilket delvis överlappar med Uniqlos utbud.
Define
De största problemen som jag identifierade på Uniqlos webbsida var:
Svårigheter med navigering och att hitta rätt sorts produkter.
Brist på tydlig kommunikation av Uniqlos samarbeten med designers.
Den sportiga profilen på Uniqlos produkter var inte tillräckligt tydlig när det gäller användningsområden.
Ideate
Jag fokuserade på tre huvudförändringar:
Förenklad navigation. En mer intuitiv meny som gör det lättare att hitta produkter och kampanjer.
Lyfta samarbeten. En sektion på startsidan för att framhäva exklusiva designer-samarbeten.
Tydligare användningsområden och prestanda. Bättre struktur för att visa var och när produkterna passar - som urban, sport och outdoor - samt produkternas prestanda.
Tidiga wireframes
Prototype
Jag skapade interaktiva prototyper för både desktop och mobil där de nya funktionerna och layouten var implementerade. Jag gjorde även navigeringen enklare och mer intuitiv, lyfte samarbeten tydligare samt framhävde produkternas prestanda och rekommenderade användningsområde.
Test
Vid användartester med prototyperna fick jag positiv feedback på att den förenklade navigationen. Användarna gillade också att samarbetena med designers blev enklare att hitta. Något som användarna lyfte som förbättringsförslag gällde ordningen i vilken informationen på produktsidan visas, vilket jag tog hänsyn till i nästa iteration.
Empathize
Genom tidiga användartester identifierade jag flera områden som behövde förbättras, särskilt i hur användarna navigerade sidan och upptäckte produkter. Jag gjorde även desktop research för att undersöka hur andra varumärkens webbsidor ser ut och fungerar, särskilt inom sportsegmentet, vilket delvis överlappar med Uniqlos utbud.
Define
De största problemen som jag identifierade på Uniqlos webbsida var:
Svårigheter med navigering och att hitta rätt sorts produkter.
Brist på tydlig kommunikation av Uniqlos samarbeten med designers.
Den sportiga profilen på Uniqlos produkter var inte tillräckligt tydlig när det gäller användningsområden.
Ideate
Jag fokuserade på tre huvudförändringar:
Förenklad navigation. En mer intuitiv meny som gör det lättare att hitta produkter och kampanjer.
Lyfta samarbeten. En sektion på startsidan för att framhäva exklusiva designer-samarbeten.
Tydligare användningsområden och prestanda. Bättre struktur för att visa var och när produkterna passar - som urban, sport och outdoor - samt produkternas prestanda.
Tidiga wireframes
Prototype
Jag skapade interaktiva prototyper för både desktop och mobil där de nya funktionerna och layouten var implementerade. Jag gjorde även navigeringen enklare och mer intuitiv, lyfte samarbeten tydligare samt framhävde produkternas prestanda och rekommenderade användningsområde.
Test
Vid användartester med prototyperna fick jag positiv feedback på att den förenklade navigationen. Användarna gillade också att samarbetena med designers blev enklare att hitta. Något som användarna lyfte som förbättringsförslag gällde ordningen i vilken informationen på produktsidan visas, vilket jag tog hänsyn till i nästa iteration.
Empathize
Genom tidiga användartester identifierade jag flera områden som behövde förbättras, särskilt i hur användarna navigerade sidan och upptäckte produkter. Jag gjorde även desktop research för att undersöka hur andra varumärkens webbsidor ser ut och fungerar, särskilt inom sportsegmentet, vilket delvis överlappar med Uniqlos utbud.
Define
De största problemen som jag identifierade på Uniqlos webbsida var:
Svårigheter med navigering och att hitta rätt sorts produkter.
Brist på tydlig kommunikation av Uniqlos samarbeten med designers.
Den sportiga profilen på Uniqlos produkter var inte tillräckligt tydlig när det gäller användningsområden.
Ideate
Jag fokuserade på tre huvudförändringar:
Förenklad navigation. En mer intuitiv meny som gör det lättare att hitta produkter och kampanjer.
Lyfta samarbeten. En sektion på startsidan för att framhäva exklusiva designer-samarbeten.
Tydligare användningsområden och prestanda. Bättre struktur för att visa var och när produkterna passar - som urban, sport och outdoor - samt produkternas prestanda.
Tidiga wireframes
Prototype
Jag skapade interaktiva prototyper för både desktop och mobil där de nya funktionerna och layouten var implementerade. Jag gjorde även navigeringen enklare och mer intuitiv, lyfte samarbeten tydligare samt framhävde produkternas prestanda och rekommenderade användningsområde.
Test
Vid användartester med prototyperna fick jag positiv feedback på att den förenklade navigationen. Användarna gillade också att samarbetena med designers blev enklare att hitta. Något som användarna lyfte som förbättringsförslag gällde ordningen i vilken informationen på produktsidan visas, vilket jag tog hänsyn till i nästa iteration.
Resultat
Resultat
Jag fokuserade på att förbättra användarupplevelsen genom att sätta användaren i fokus genom varje steg i processen.
Mina förbättringar:
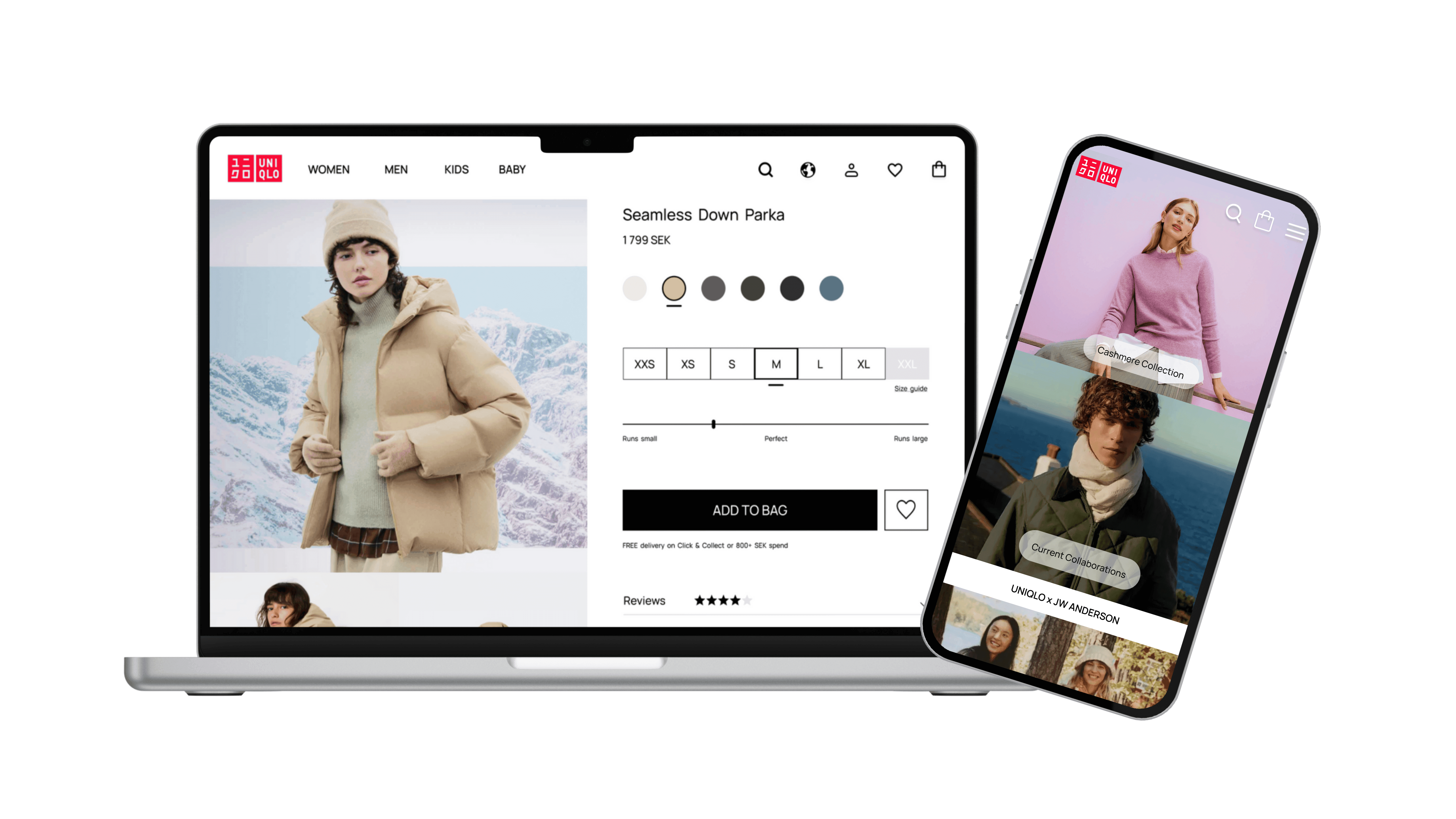
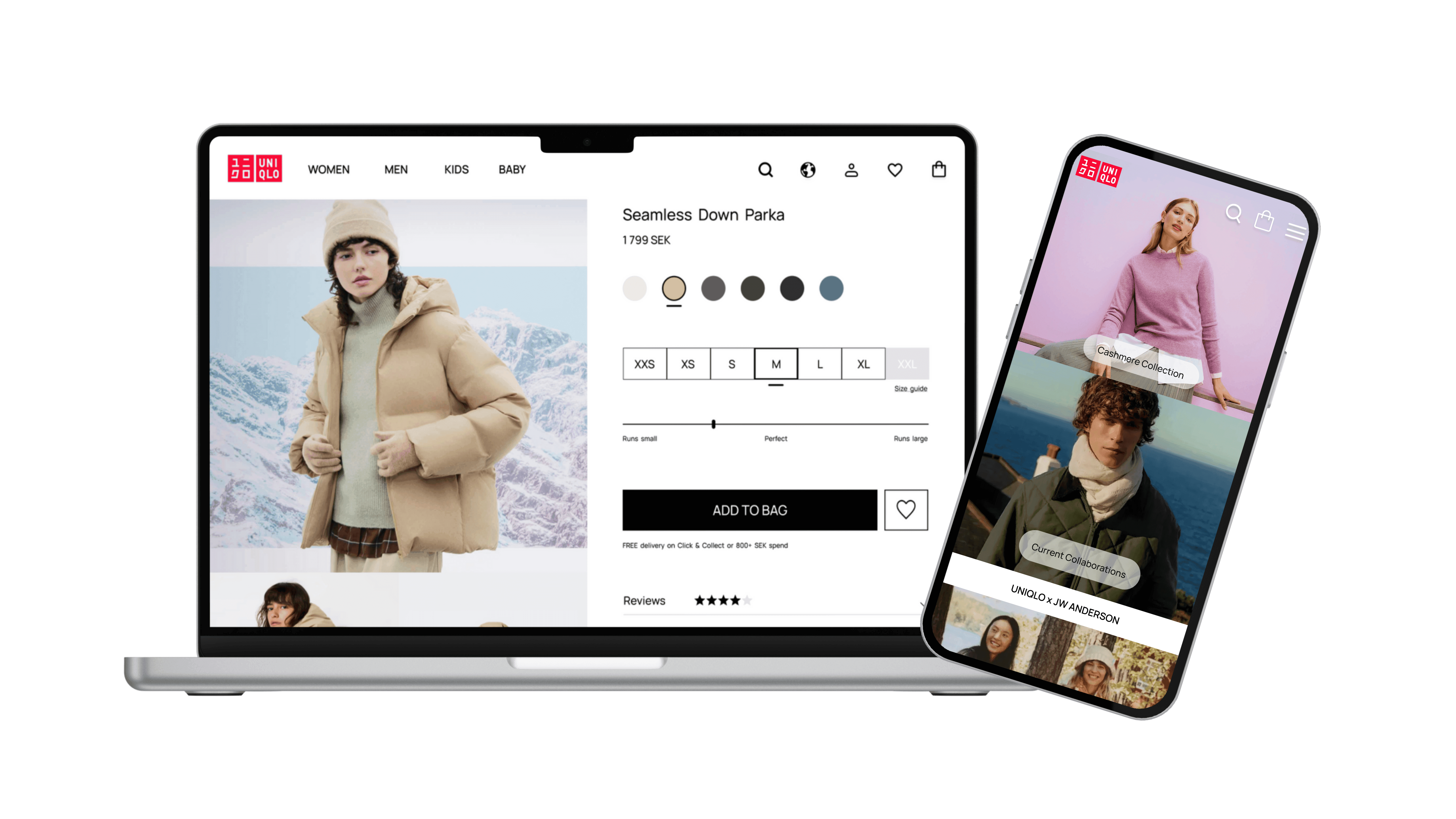
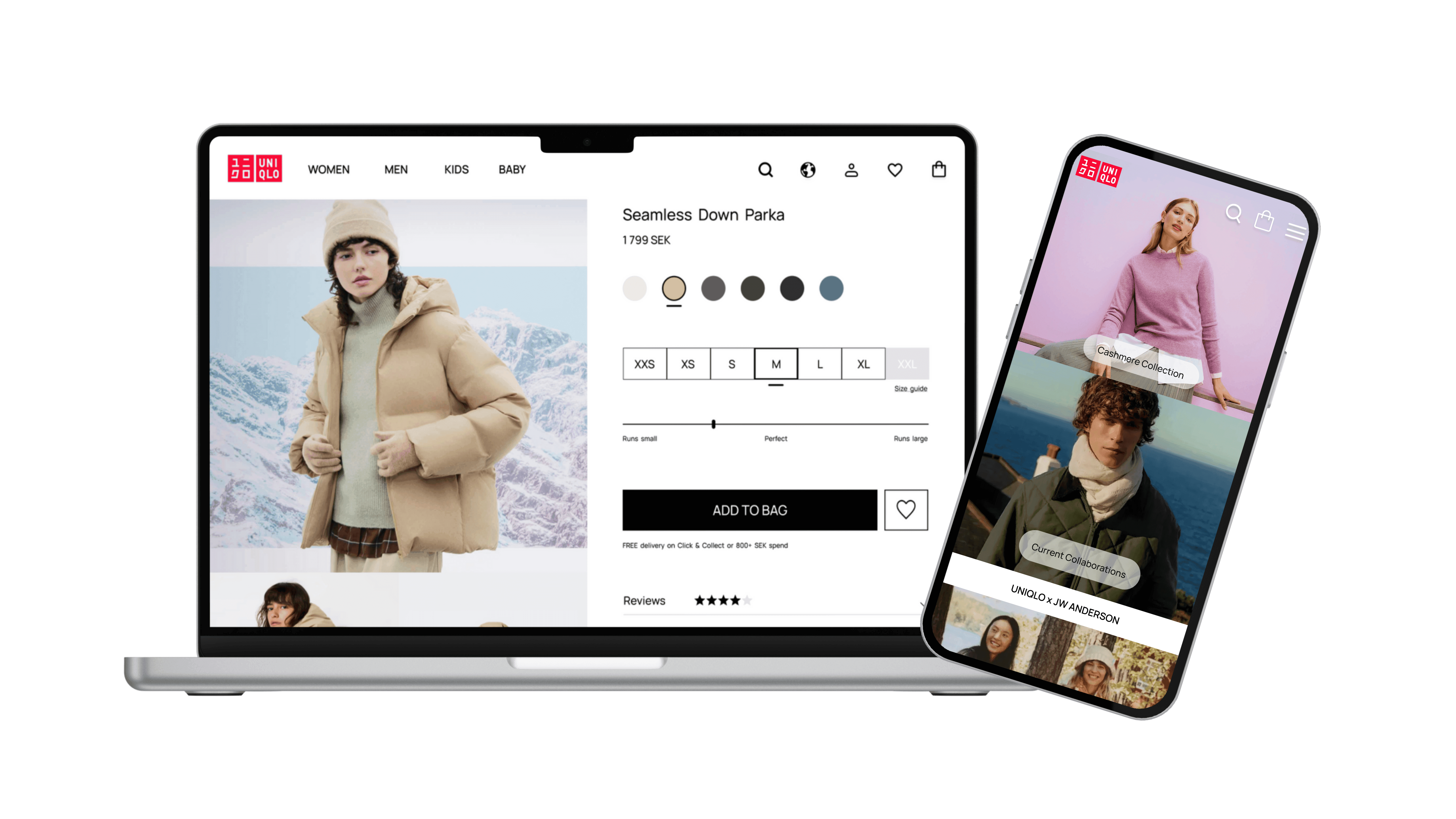
Förenklad navigation. En mer intuitiv meny som gör det lättare att hitta rätt produkter.
Fokus på samarbeten. Uniqlo gör många spännande samarbeten med andra märken och designers. Varför inte lyfta det mer? Jag har därför lagt till en sektion högt upp på startsidan som visar aktuella kollektioner.
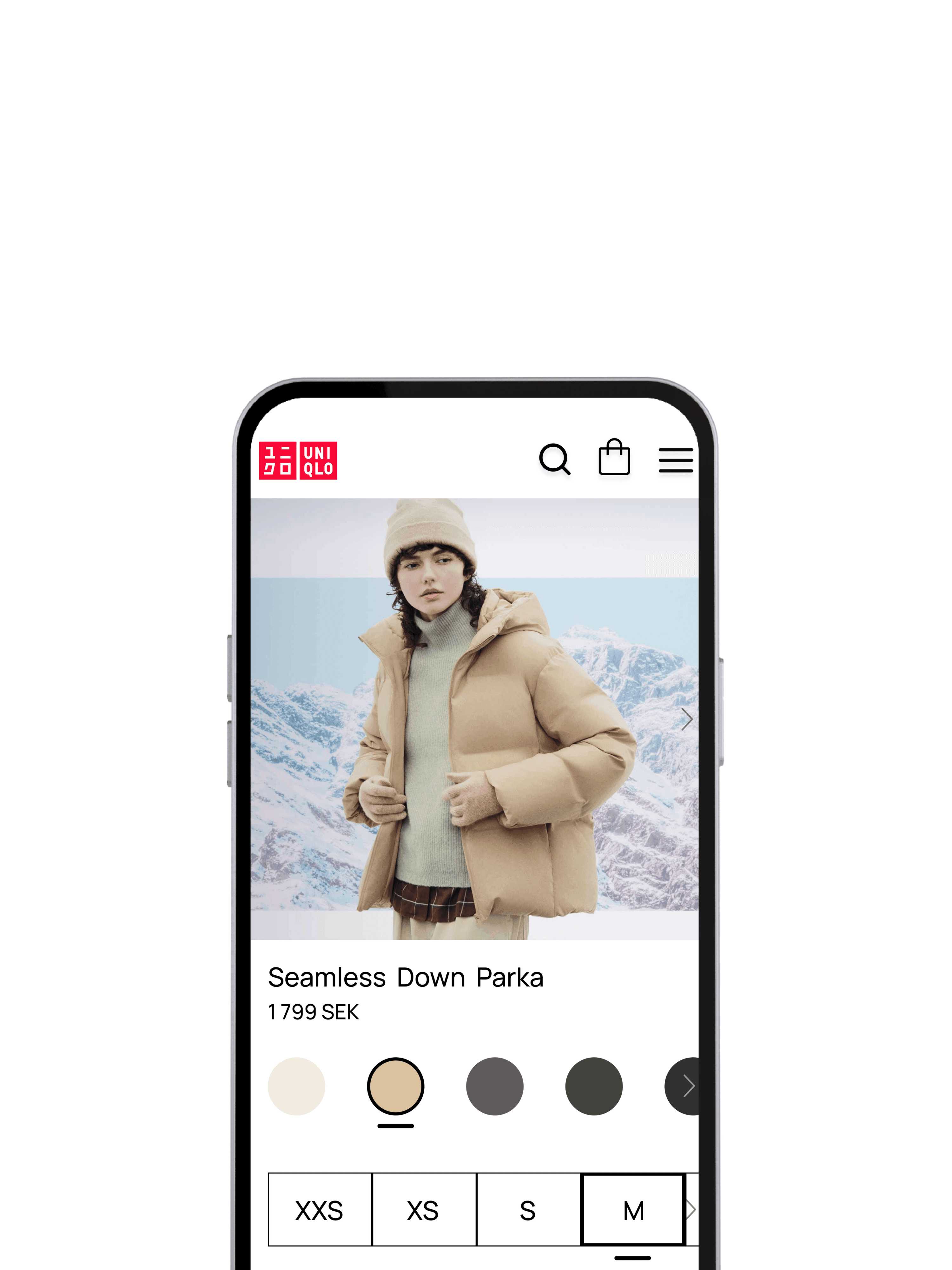
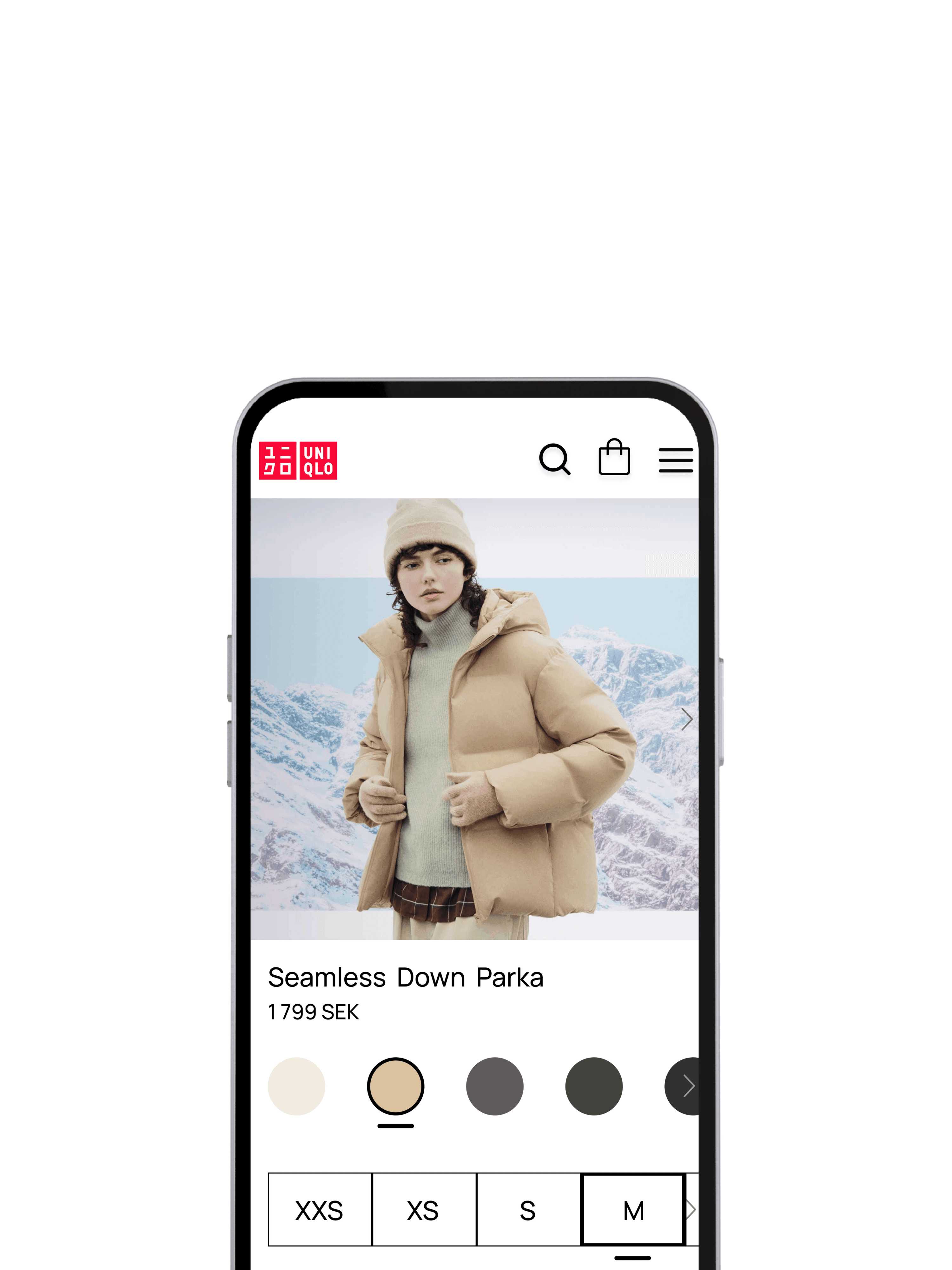
Förtydligande av prestanda och användningsområden. Produkterna är nu kategoriserade för att visa var och när de passar bäst – till exempel urban, sport och outdoor. Även på produktsidan visas prestanda och rekommenderade användningsområden. Detta förenklar för användaren vid inköp och minimerar risken för felköp.
Uniqlos nya design ger användaren en enklare och mer inspirerande shoppingupplevelse, samtidigt som det tydligt framgår när och var kläderna passar bäst och möjliggör för Uniqlo att tydligare positionera sig inom till exempel det sportigare segmentet. En win-win med andra ord!
Jag fokuserade på att förbättra användarupplevelsen genom att sätta användaren i fokus genom varje steg i processen.
Mina förbättringar:
Förenklad navigation. En mer intuitiv meny som gör det lättare att hitta rätt produkter.
Fokus på samarbeten. Uniqlo gör många spännande samarbeten med andra märken och designers. Varför inte lyfta det mer? Jag har därför lagt till en sektion högt upp på startsidan som visar aktuella kollektioner.
Förtydligande av prestanda och användningsområden. Produkterna är nu kategoriserade för att visa var och när de passar bäst – till exempel urban, sport och outdoor. Även på produktsidan visas prestanda och rekommenderade användningsområden. Detta förenklar för användaren vid inköp och minimerar risken för felköp.
Uniqlos nya design ger användaren en enklare och mer inspirerande shoppingupplevelse, samtidigt som det tydligt framgår när och var kläderna passar bäst och möjliggör för Uniqlo att tydligare positionera sig inom till exempel det sportigare segmentet. En win-win med andra ord!










Feedback och lärdomar
Den nya designen var väldigt uppskattad av användare. De gillade den förenklade navigationen och att det var lättare att hitta produkter utifrån aktuella samarbeten eller önskat användningsområde.
Två lärdomar som jag tog med mig från projektet var följande:
Intuitivitet. Att användarupplevelsen är intuitiv och inte överväldigande är essentiellt!
Gör det enkelt för användaren att välja rätt. Enkelhet, visuell tydlighet och guidning ökar användarens engagemang. Som designer måste man veta vad användaren vill ha - innan användaren vet det själv.
Feedback och lärdomar
Den nya designen var väldigt uppskattad av användare. De gillade den förenklade navigationen och att det var lättare att hitta produkter utifrån aktuella samarbeten eller önskat användningsområde.
Två lärdomar som jag tog med mig från projektet var följande:
Intuitivitet. Att användarupplevelsen är intuitiv och inte överväldigande är essentiellt!
Gör det enkelt för användaren att välja rätt. Enkelhet, visuell tydlighet och guidning ökar användarens engagemang. Som designer måste man veta vad användaren vill ha - innan användaren vet det själv.
Feedback och lärdomar
Den nya designen var väldigt uppskattad av användare. De gillade den förenklade navigationen och att det var lättare att hitta produkter utifrån aktuella samarbeten eller önskat användningsområde.
Två lärdomar som jag tog med mig från projektet var följande:
Intuitivitet. Att användarupplevelsen är intuitiv och inte överväldigande är essentiellt!
Gör det enkelt för användaren att välja rätt. Enkelhet, visuell tydlighet och guidning ökar användarens engagemang. Som designer måste man veta vad användaren vill ha - innan användaren vet det själv.